今天我们来说说HTML里面的常见标签,常见代码,及知识点和问答。(针对这些标签的讲解,收费100)
6.1、常见标签及用法:(目前29个)
<!---->,<a>,<b>,<br>,<body>,<del>,<div>,<em>,<font>,<h1>,
<head>,<hr>,<html>,<i>,<iframe>,<img>,<ins>,<li>,<link>,<nav>,
<ol>,<p>,<q>,<style>,<table>,<title>,<u>,<ul>,<video>

6.1.1<!---->。注释。如:<!--注释不会在浏览器中显示。-->
6.1.2、<a></a>。 定义超链接。用于从一张页面链接到另一张页面。通常跟href链接。如:<a href="URL地址">文字描述</a>,演示效果:
6.1.3、<b></b>。粗体文本。如:<b>这是粗体文本</b>。演示效果:
这是粗体文本
6.1.4、<br>。换行。<br> 标签是空标签,没有结束标签。如:我要换行<br>,演示效果:
我要换行
我要换行
我要换行
6.1.5、<body></body>。文档的主体,包含文档的所有内容(比如文本、超链接、图像、表格和列表等等。)如:
<body>
文档的内容... ...
</body>
演示效果:
文档的内容... ...
6.1.6、<del></del>。删除线。如:一打有<del>20</del>12件。演示效果:
一打有2012件。
6.1.7、<div></div>。文档中的分区或节、方块。<div> 标签可以把文档分割为独立的、不同的部分。通常用 id 或 class 来标记 <div>。如:
<div style="color:#00FF00">我是中国人</div>
或者
<div class="news">
<h1>建站培训第一期只要280元</h1>
<p>好消息,为了...</p>
...
</div>
演示效果1:
演示效果2:
建站培训第一期只要280元
好消息,为了...
...
6.1.8、<em></em>。把文本定义为强调的内容。如:我们都是<em>中国</em>人。演示效果:
我们都是中国人。
6.1.9、<font></font>。字体标签。<font size="" color=""></font> 设置字体大小从1到7,颜色使用名字或RGB的十六进制值如:
<font size="5" face="arial" color="red">你会想我吗?</font>
演示效果:
你会想我吗?
6.1.10、<h1> 到 </h6>。标题标签。h1-h6,h1最大标题,h6最小标题。如:<h1>这是标题 1</h1>,<h6>这是标题 6</h6>。
演示效果:
这是标题 1
这是标题 6
6.1.11、<head></head>。文档头部。下面这些标签可用在 head 部分:<base>, <link>, <meta>, <script>, <style>, 以及 <title>。
<title> 定义文档的标题,它是 head 部分中唯一必需的元素。如:
<head>
<title>文档的标题</title>
</head>
6.1.12、<hr>。水平分隔线。 在 HTML 页面中创建一条水平线。<hr> 标签没有结束标签。如:
<p>这是标题</p>
<hr />
<p>这是段落1</p>
<hr />
<p>这是段落2</p>
演示效果:
这是标题
这是段落1
这是段落2
6.1.13、<html></html>。HTML 文档。此元素可告知浏览器其自身是一个 HTML 文档。
<html> 与 </html> 标签限定了文档的开始点和结束点,在它们之间是文档的头部和主体。如:
<html>
<head>
这里是文档的头部 ... ...
</head>
<body>
这里是文档的主体 ... ...
</body>
</html>
演示效果:
这里是文档的头部 ... ...
这里是文档的主体 ... ...
6.1.14、<i></i>。<i> 标签显示斜体文本效果。如:<i>我是中国人</i>。演示效果:
我是中国人
6.1.15、<iframe></iframe>。内联框架。即一个网页里面调用另一个网页里面的内容。如: <Iframe src="URL" width="100%" height="650" scrolling="no" frameborder="0"></iframe>
演示效果:(调用这个页面,请点击新连接查看效果了)
示例1、一个页面调用3个页面的显示效果,查看今日、明日、后日删除的cn域名列表:
https://www.yangzeye.cn/cn.html
上面这个页面,就是我的一个页面,显示了3个来自于cnnic官方的数据。
示例2、一个页面里面调用一个页面的显示效果,汉字转拼音:
https://www.yangzeye.cn/pinyin.html
上面这个页面,我调用了爱词霸官方的汉语转拼音的页面。
6.1.16、<img>。图像标签。<img> 标签有两个必需的属性:src 属性 和 alt 属性。如:<img src="/logo.jpg" alt="图像说明" />。
演示效果:

6.1.17、<ins></ins>。下划线文本。如:<ins>这是带有下划线的文字</ins>。演示效果:
这是带有下划线的文字
6.1.18、<li></li>。定义列表项目。<li> 标签可用在有序列表 (<ol>) 和无序列表 (<ul>) 中。如:
<p>有序列表:</p>
<ol>
<li>先买域名和空间</li>
<li>域名和空间相互绑定</li>
<li>上传源码,开通网站</li>
</ol>
<p>无序列表:</p>
<ul>
<li>你</li>
<li>我</li>
<li>他</li>
</ul>
演示效果:
有序列表:
- 先买域名和空间
- 域名和空间相互绑定
- 上传源码,开通网站
无序列表:
- 你
- 我
- 他
6.1.19、<link>。链接一个外部样式表。如:
<head>
<link rel="stylesheet" type="text/css" href="css.css" />
</head>
6.1.20、<nav></nav>。栏目、导航。如:
<nav>
<a href="/yingxiao/">网络营销</a> |
<a href="/website/">网站建设</a> |
<a href="/jzpx/">建站培训</a>
</nav>
演示效果:
6.1.21、<ol></ol>。有序 HTML 列表。(6.1.18提到过的)如:
<ol>
<li>域名</li>
<li>主机</li>
<li>源码</li>
</ol>
指定顺序起排列:(比如从10起步)
<ol start="10">
<li>域名</li>
<li>主机</li>
<li>源码</li>
</ol>
演示效果:
- 域名
- 主机
- 源码
指定顺序起排列:(比如从10起步)
- 域名
- 主机
- 源码
6.1.22、<p></p>。段落。p 元素会自动在其前后创建一些空白。浏览器会自动添加这些空间,您也可以在样式表中规定。如:
<p>你会想我吗?</p>
演示效果:
你会想我吗?
6.1.23、<q></q>。标记短的引用。浏览器经常在引用的内容周围添加引号。如:小明说 :<q>他来自湖南</q>。演示效果:
小明说 :他来自湖南
6.1.24、<style></style>。<style> 标签用于为 HTML 文档定义样式信息。在 style 中,您可以规定在浏览器中如何呈现 HTML 文档。type 属性是必需的,定义 style 元素的内容。唯一可能的值是 "text/css"。style 元素位于 head 部分中。如:
<html>
<head>
<style type="text/css">
h1 {color: red}
p {color: blue}
</style>
</head>
<body>
<h1>这是标题</h1>
<p>这是段落</p>
</body>
</html>
6.1.25、<table></table>。表格。
<table> 标签定义 HTML 表格。简单的 HTML 表格由 table 元素以及一个或多个 tr、th 或 td 元素组成。tr 元素定义表格行,th 元素定义表头,td 元素定义表格单元。
<table border="1">
<tr>
<th>月份</th>
<th>收入</th>
</tr>
<tr>
<td>五月</td>
<td>3500元</td>
</tr>
</table>
演示效果:
| 月份 | 收入 |
|---|---|
| 五月 | 3500元 |
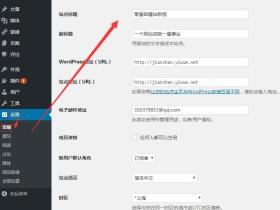
6.1.26、<title></title>。标题。<title> 元素可定义文档的标题。<title> 标签是 <head> 标签中唯一要求包含的东西。如:
<html>
<head>
<title>我的第一个 HTML 页面</title>
</head>
<body>
<p>body 元素的内容会显示在浏览器中。</p>
<p>title 元素的内容会显示在浏览器的标题栏中。</p>
</body>
</html>
6.1.27、<u></u>。下划线。和ins一样都有下划线。如:
<p>如果文本不是超链接,就不要<u>对其使用下划线</u>。</p>
演示效果:
如果文本不是超链接,就不要对其使用下划线。
6.1.28、<ul></ul>。无序列表。(6.1.18有提到)如:
<p>无序列表:</p>
<ul>
<li>你</li>
<li>我</li>
<li>他</li>
</ul>
演示效果:
无序列表:
- 你
- 我
- 他
6.1.29、<video></video>。视频。如:
<video src="/123.mp4" width="640" height="" controls="controls"></video>
效果演示:
【欢迎报名杨泽业的零基础学建站一对一培训,原价1980元,现在报名只需980元!】
相关文章列表:
杨泽业正在销售的阿里云/万网/西部数码虚拟主机价格表(2018年版)
零基础学建站:1.1、初步认识和了解网站建设的相关知识及网站规划
- 泽业营销网官方QQ群
- 群号:99293363
-

- 我的微信公众号
- ID:iyangzeye
-
















2018年1月29日 17:12 1F
这个零基础表示抗议
2018年1月29日 21:12 B1
@ 哦引力 从注册域名,购买空间算起,都是一步一步截图过来的,还不是0基础吗?