今天逛知更鸟博客的时候,发现了他的一个文章写到WP First Letter Avatar插件代码版,什么插件,我们是看不懂什么意思的,但是里面有解说了,就是让你的博客的评论,弄得更加评论一点,原来是插件的,被他改成了代码版了,这一看,这功能真心不错,于是发布到我自己的博客,让浏览杨泽业博客的用户,也来使用使用,把博客的用户体验做到更好!
下面就是知更鸟写的教程,非常的简单,我使用起来就是很轻松的,相信来访的你,也一样可以轻松搞定:
留言者未申请Gravatar头像,显示的是WordPress自带的默认头像或丑陋的随机图片,安装WP First Letter Avatar 插件可以较好地解决这一问题,如留言者无Gravatar头像,则以留言者名称第一个字母为头像。
默认WP First Letter Avatar插件并不支持中文名称,经搜索有修改版本的支持中文,另外,插件源代码只有一个关键文件,于是去掉插件后台控制页面,添加对中文的支持,精简代码,直接改成代码版,分享给大家。
使用方法:
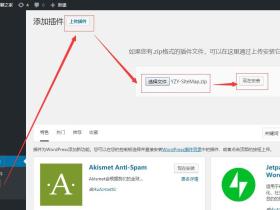
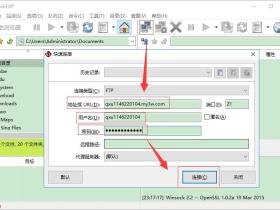
一、将下载的文件解压后的,将里面的avatar文件夹,放到当前主题根目录中(下载地址在最后)
二、添加调用代码
将下面的代码添加到当前主题函数模板functions.php的最后:
- require get_template_directory() . '/avatar/zm-first-letter-avatar.php';
因其它尺寸很少用到,代码版只保留了96和128尺寸的头像图片。
另外,下载的zm-first-letter-avatar.php文件中有几行加了注释:
- const IMAGES_PATH = 'avatar'; // 图片目录
- const GRAVATAR_URL = 'https://cn.gravatar.com/avatar/'; // 从cn获取url
- // const GRAVATAR_URL = 'https://secure.gravatar.com/avatar/'; // 从ssl获取url
- // 默认配置:
- const USE_GRAVATAR = true; // true:如果用户设置了头像,则显示Gravatar头像;false:所有用户使用字母头像
- const LETTER_INDEX = 0; // 0:首字母;1:第二字母;-1:最后一个字母等。
- const IMAGES_FORMAT = 'png'; // 文件格式
- const ROUND_AVATARS = false; // TRUE: 头像添加类round-avatars; FALSE: 不添加
- const IMAGE_UNKNOWN = 'mystery';// 未知头像名称,
- const FILTER_PRIORITY = 10; // 过滤优先级别
可以根据需要适当修改。
不支持本地环境显示字母头像,繁体字及一些特殊字符,只能显示默认的未知头像,该代码还有待进一步简化。
- 泽业营销网官方QQ群
- 群号:99293363
-

- 我的微信公众号
- ID:iyangzeye
-














2017年10月16日 18:12 1F
写的好啊,互相帮助哈
2017年10月16日 18:25 B1
@ How are you 欢迎互访
2017年10月17日 10:50 2F
文章不错非常喜欢
2017年10月17日 10:53 B1
@ 新闻头条 嗯,看起来评论漂亮一点,你的网站使用第三方的评论,我不喜欢,每次评论还要登录