最近几天都在优化我的博客功能,让我的博客有更好的用户体验,全方位的为客户服务。同时,我也走访了很多技术牛人的博客,不断的发现他们好的功能,如何适合自己的话我也要添加进来。但看见别人的博客里面有说说的功能,自己当然也想添加进来了。
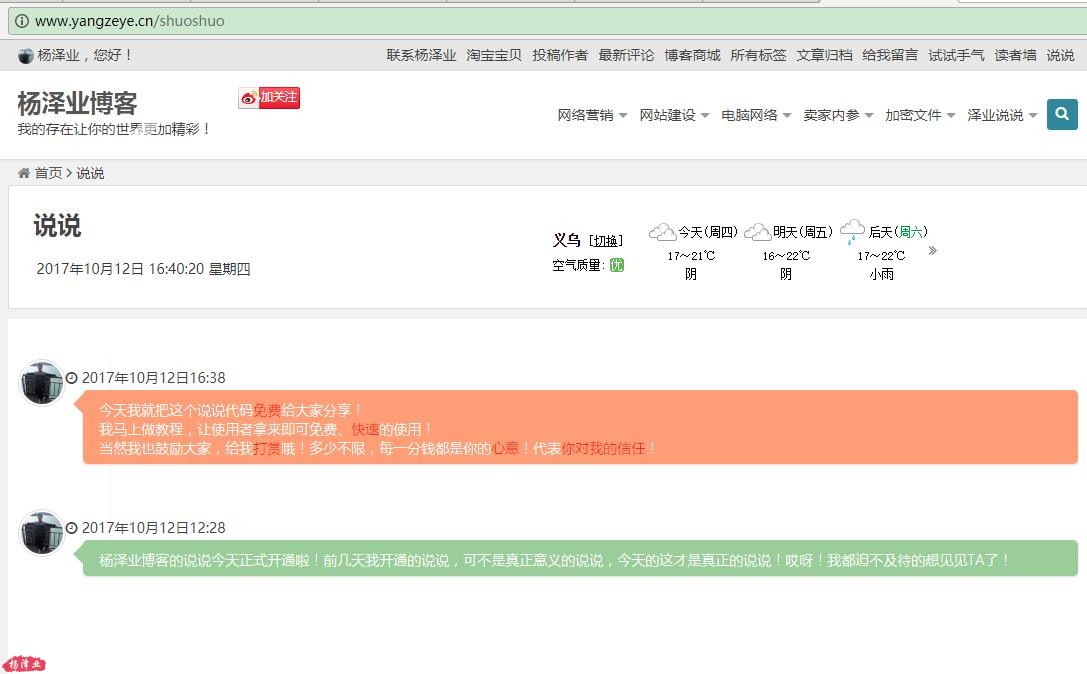
经过昨天和今天上午的研究,终于在我今天中午搞定,在12:28发了第一条说说再去楼下买菜做午饭的,刚刚又发了一条说说,决定把代码免费分享给大家,并且鼓励用户给我打赏哦!先上效果图吧:(体验直达:https://www.yangzeye.cn/shuoshuo)

wordpress博客说说
看起来还不错吧!接下来我就一步一步的教大家怎么使用!
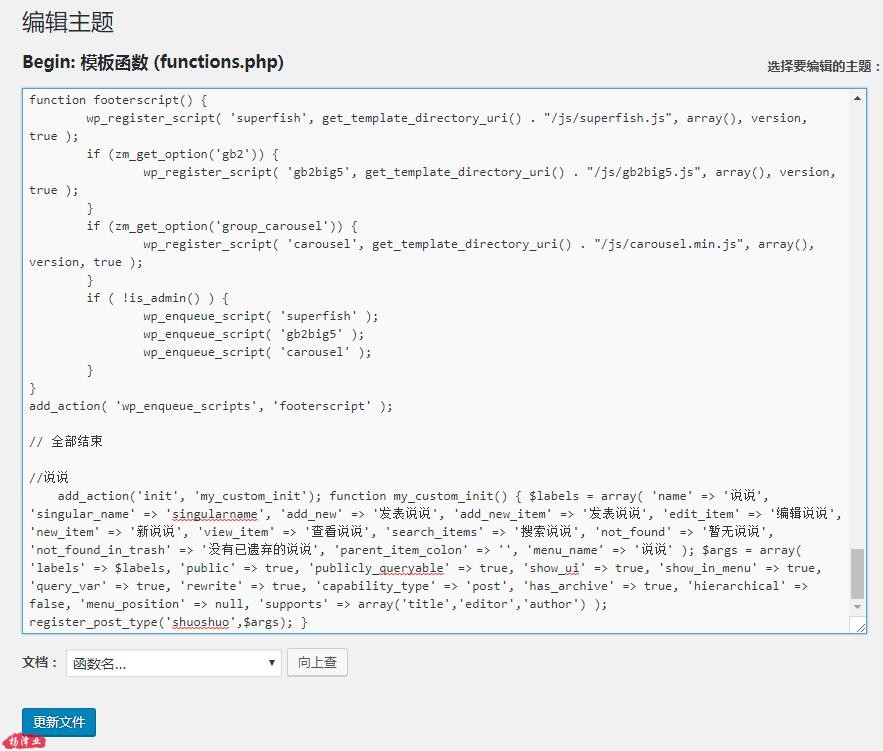
第一,把下面代码复制到模板函数 (functions.php)里面最底部就行了:
- //说说
- add_action('init', 'my_custom_init'); function my_custom_init() { $labels = array( 'name' => '说说', 'singular_name' => 'singularname', 'add_new' => '发表说说', 'add_new_item' => '发表说说', 'edit_item' => '编辑说说', 'new_item' => '新说说', 'view_item' => '查看说说', 'search_items' => '搜索说说', 'not_found' => '暂无说说', 'not_found_in_trash' => '没有已遗弃的说说', 'parent_item_colon' => '', 'menu_name' => '说说' ); $args = array( 'labels' => $labels, 'public' => true, 'publicly_queryable' => true, 'show_ui' => true, 'show_in_menu' => true, 'query_var' => true, 'rewrite' => true, 'capability_type' => 'post', 'has_archive' => true, 'hierarchical' => false, 'menu_position' => null, 'supports' => array('title','editor','author') ); register_post_type('shuoshuo',$args); }
添加了说说的模板函数效果如图:(记得更新哦)

说说模板函数
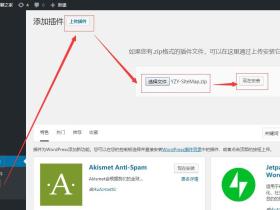
第二步、将我制作好的shuoshuo.php文件上传到模版目录的根目录。(比如我的是:/wp-content/themes/begin)
第三步、将我制作好的content-shuoshuo.php文件上传到/wp-content/themes/begin/template/目录。
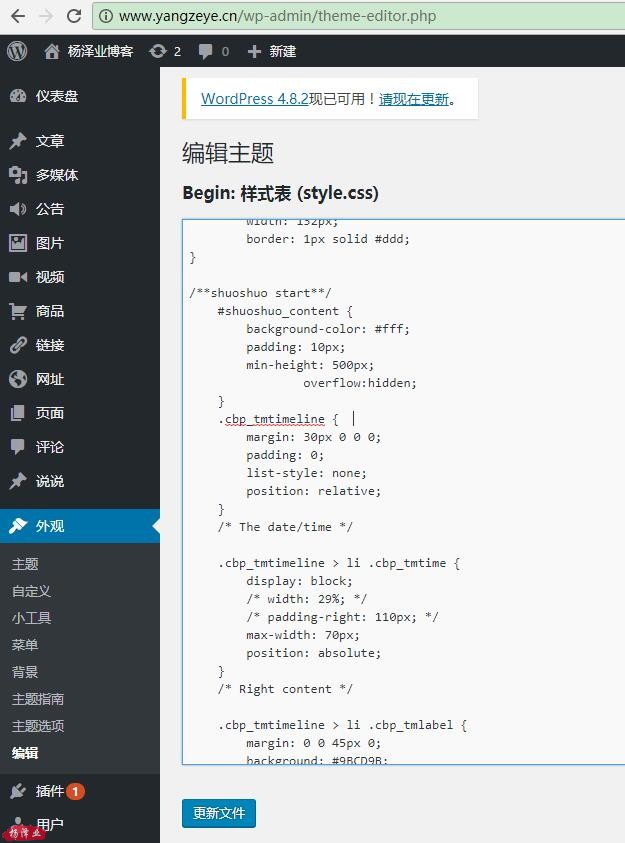
第四步、将以下的css代码,添加到样式表 (style.css)里面最底部位置。
- /**shuoshuo start**/
- #shuoshuo_content {
- background-color: #fff;
- padding: 10px;
- min-height: 500px;
- overflow:hidden;
- }
- .cbp_tmtimeline {
- margin: 30px 0 0 0;
- padding: 0;
- list-style: none;
- position: relative;
- }
- /* The date/time */
- .cbp_tmtimeline > li .cbp_tmtime {
- display: block;
- /* width: 29%; */
- /* padding-right: 110px; */
- max-width: 70px;
- position: absolute;
- }
- /* Right content */
- .cbp_tmtimeline > li .cbp_tmlabel {
- margin: 0 0 45px 0;
- background: #9BCD9B;
- color: #444;
- font:"Microsoft YaHei", Helvetica, Arial, Lucida Grande, Tahoma, sans-serif;
- padding: .8em 1.2em .4em 1.2em;
- /* font-size: 1.5em; */
- font-weight: 300;
- font-size: 16px;
- line-height: 1.4;
- position: relative;
- border-radius: 5px;
- transition: all 0.3s ease 0s;
- box-shadow: 0 1px 2px rgba(0, 0, 0, 0.15);
- cursor: pointer;
- display: block;
- }
- .cbp_tmlabel:hover {
- /* transform:scale(1.05); */
- transform: translateY(-3px);
- z-index: 1;
- -webkit-box-shadow: 0 15px 32px #dedede !important;
- }
- .cbp_tmtimeline > li:nth-child(odd) .cbp_tmlabel {
- background: RGBA(255, 125, 73, 0.75);
- }
- .cbp_tmtimeline > li:nth-child(odd) .cbp_tmlabel:after {
- border-right-color: RGBA(255, 125, 73, 0.75);
- }
- p.liulan {
- margin-top: 10px;
- border-top: 1px solid #dedede;
- padding-top: 5px;
- font-family : 微软雅黑,宋体;
- font-size : 16px;
- color : #777;
- }
- .ss_views{
- float:right;
- }
- .ss_pinglun{
- float:center;
- }
- /**shuoshuo end**/
如图:

粘贴说说样式表 (style.css)代码
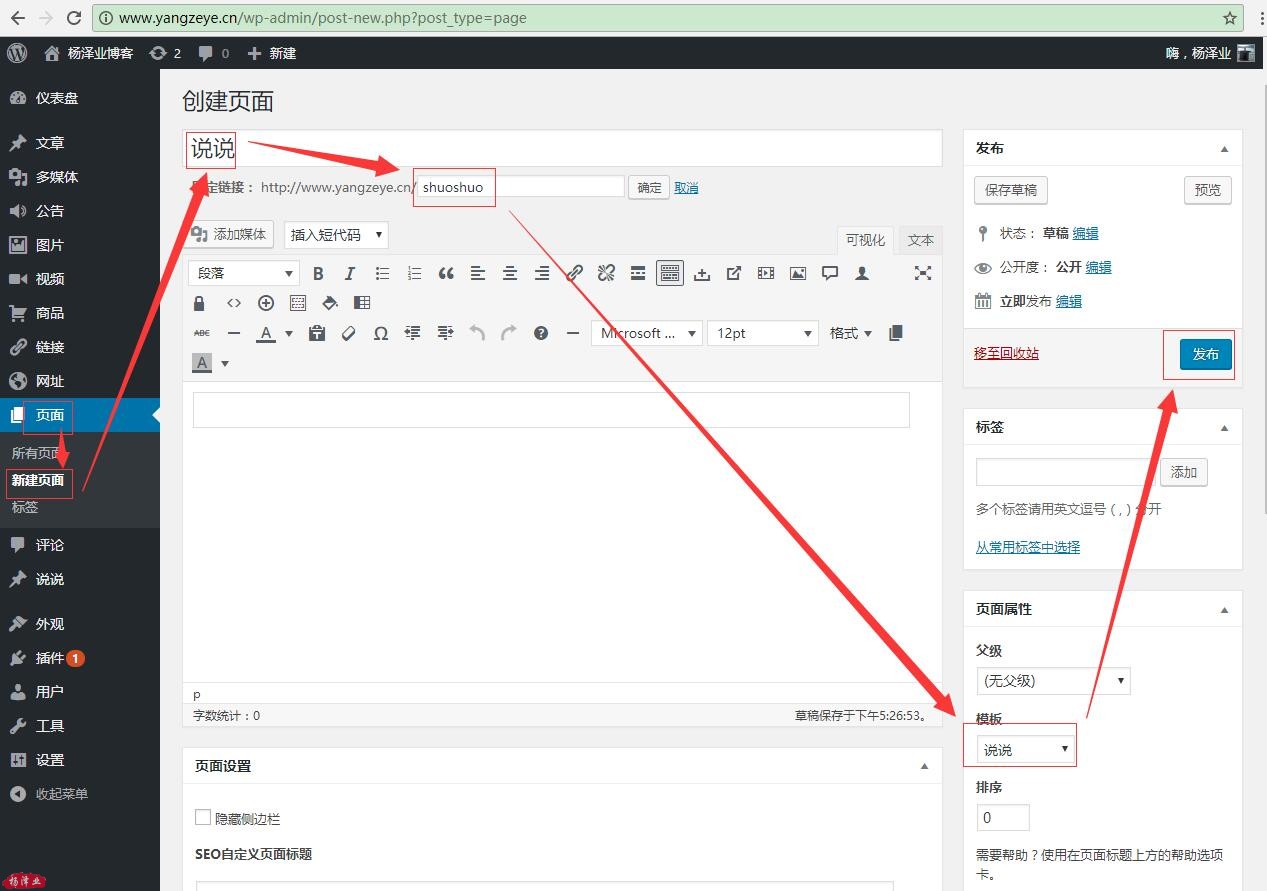
第五步,新建独立的说说页面。后台--页面--新建页面,页面名称就是写说说,固定链接使用英文的shuoshuo,右侧的模板也选择【说说】模板,点击发布即可完成。

创建说说页面
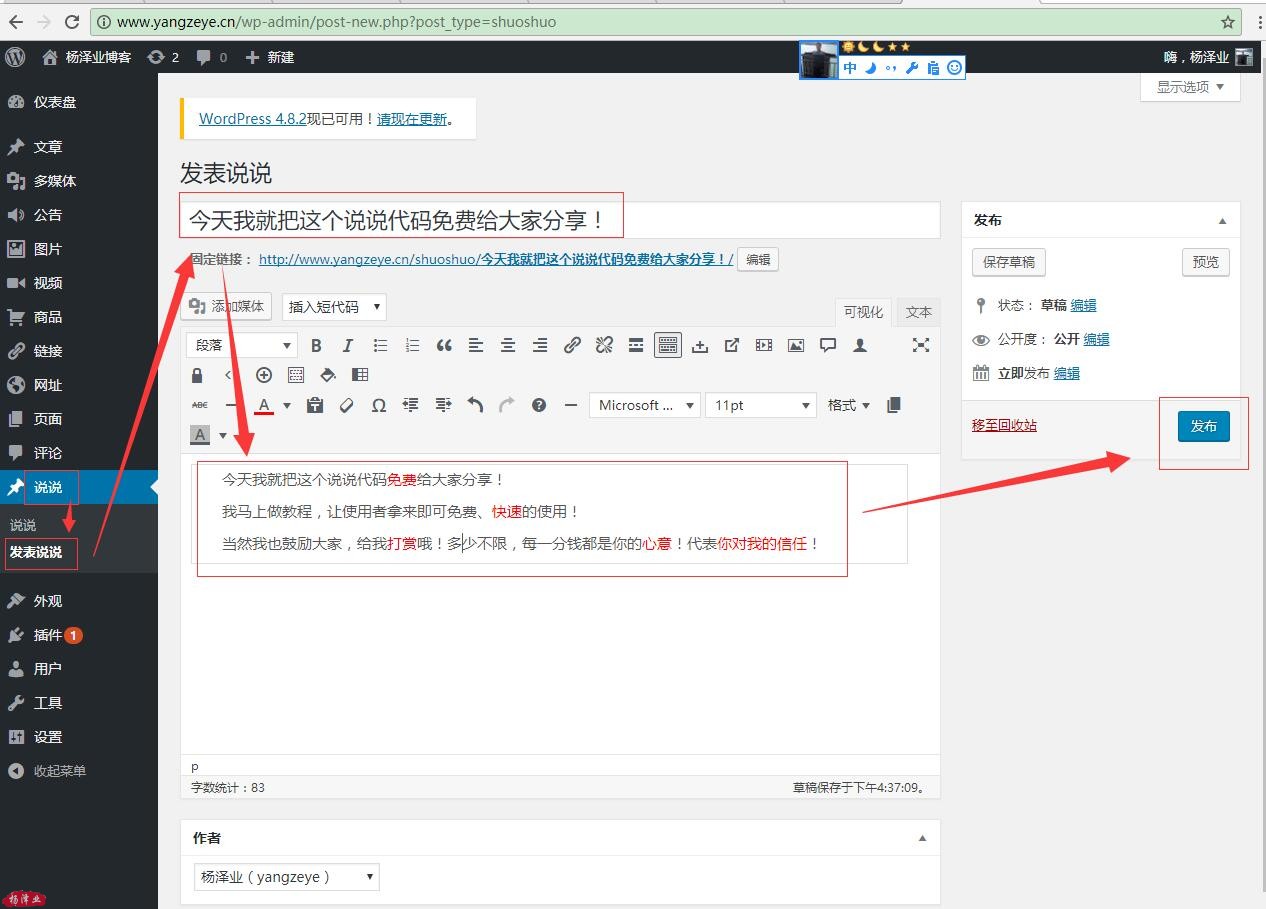
第六步,发布说说。在后台里面有说说的发布页面了,直接选择 说说--发表说说,写好标题和内容即可,点击发布。这里的标题是不会在前台显示的,方便自己查找而已,固定链接也不用管,只管说说的内容即可,说说内容也是可以调整字体大小,颜色,插入链接,上传图片等。

发布说说
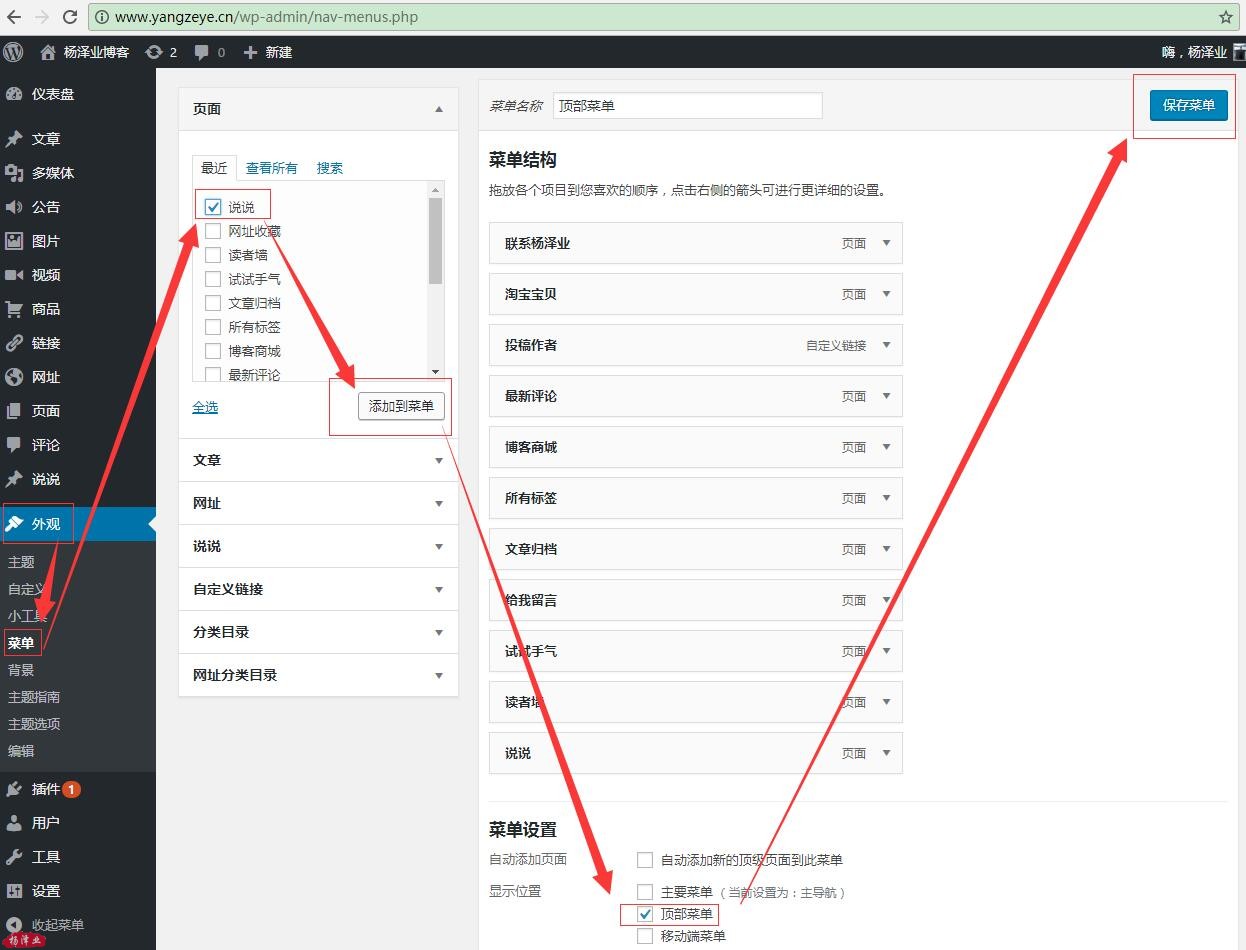
第七步,把说说的入口放到导航栏(菜单栏)。比如和我一样放到顶部导航的,有的人是放在主导航的,这个看自己的怎么安排了。方法:后台--外观--菜单--勾选说说--添加到菜单--勾选顶部菜单--保存菜单。

把说说添加到导航栏
到这里,《给你的wordpress博客添加说说功能》就结束了,关注我的微信公众号,回复【说说代码】即可免费下载!(报名我建站培训的,源码直接在QQ群文件里面下载)。
如果本文对你有所帮助的话,请随意打赏一点哦!(我可是找了一天才弄好的,还写这么详细的教程,你们按教程操作可能10分钟就搞定了,而我要研究了一天才完全弄好)
------------------晚上补充----------------
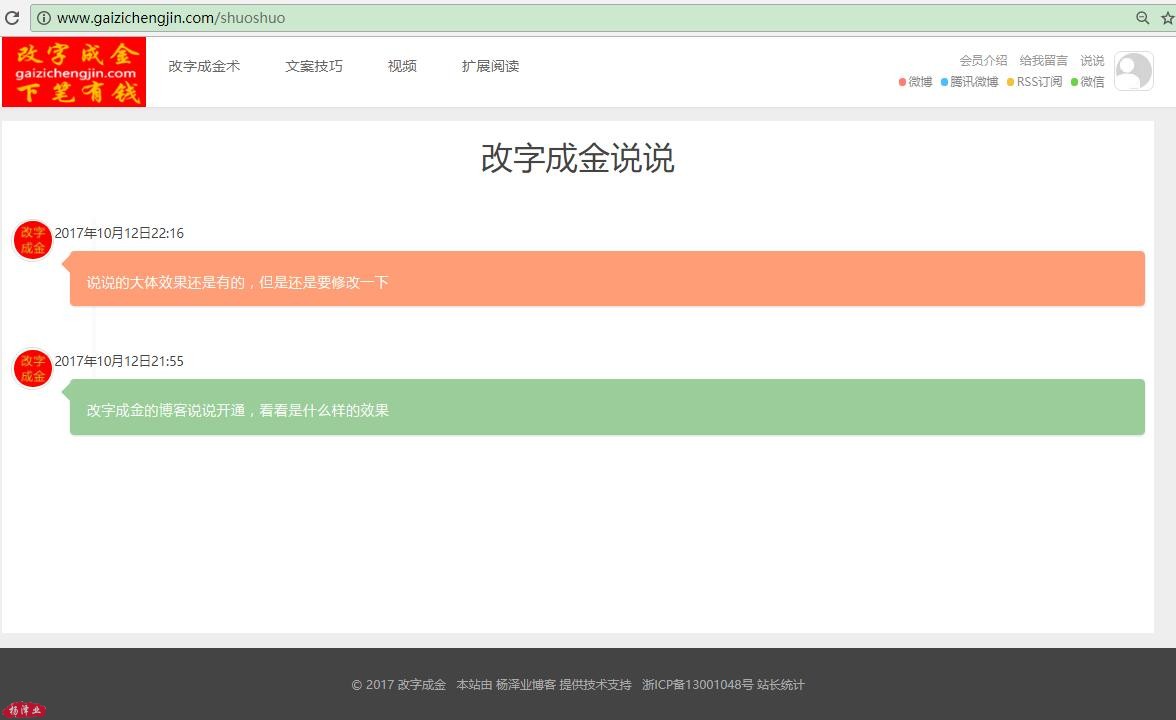
经过测试我把这个代码放到其他博客主题也是可以的,只是时间和天气预报显示有点问题,干脆删除了,也是非常好看的!如图:(体验网址 http://www.gaizichengjin.com/shuoshuo)

说说代码放到其他博客主题效果
------------------简洁的分界线------------------
这几天博客改动的地方有点多,也不知道哪里和这个功能有冲突,说说变成了文章了,10月25日起,关闭了这个说说功能,删除了内容。由于技术问题,这个功能刚刚出生就gameover了!
- 泽业营销网官方QQ群
- 群号:99293363
-

- 我的微信公众号
- ID:iyangzeye
-

















2017年10月13日 12:37 1F
这个功能好
2017年10月13日 12:39 B1
@ 改字成金 这是必须的